מבנה אתר – היסודות לבניית חוויית משתמש מנצחת
למה מבנה אתר הוא גורם קריטי להצלחת האתר שלך?
מבנה אתר הוא הבסיס שעליו נבנה כל אתר אינטרנט מצליח.
כאשר מבנה האתר מסודר, הגיוני ונגיש – המשתמשים מנווטים בקלות,
מוצאים מידע במהירות ונהנים מחוויית גלישה חלקה.
האתר מרוויח זמן שהייה ממושך יותר, פחות נטישה ומעורבות גבוהה יותר מצד הגולשים.
לצד חוויית המשתמש, גם מנועי החיפוש מעריכים מבנה מסודר.
אתרים עם היררכיה נכונה, תפריטים ברורים וקישורים פנימיים מסודרים מקבלים ניקוד גבוה יותר בגוגל.
תכנון מוקפד של מבנה האתר תורם גם לנגישות, גם לאופטימיזציה למובייל וגם להמרות.
לכן, בעלי אתרים חכמים לא מזלזלים בנושא.
הם משקיעים מחשבה עמוקה כבר בשלבי התכנון הראשוניים.

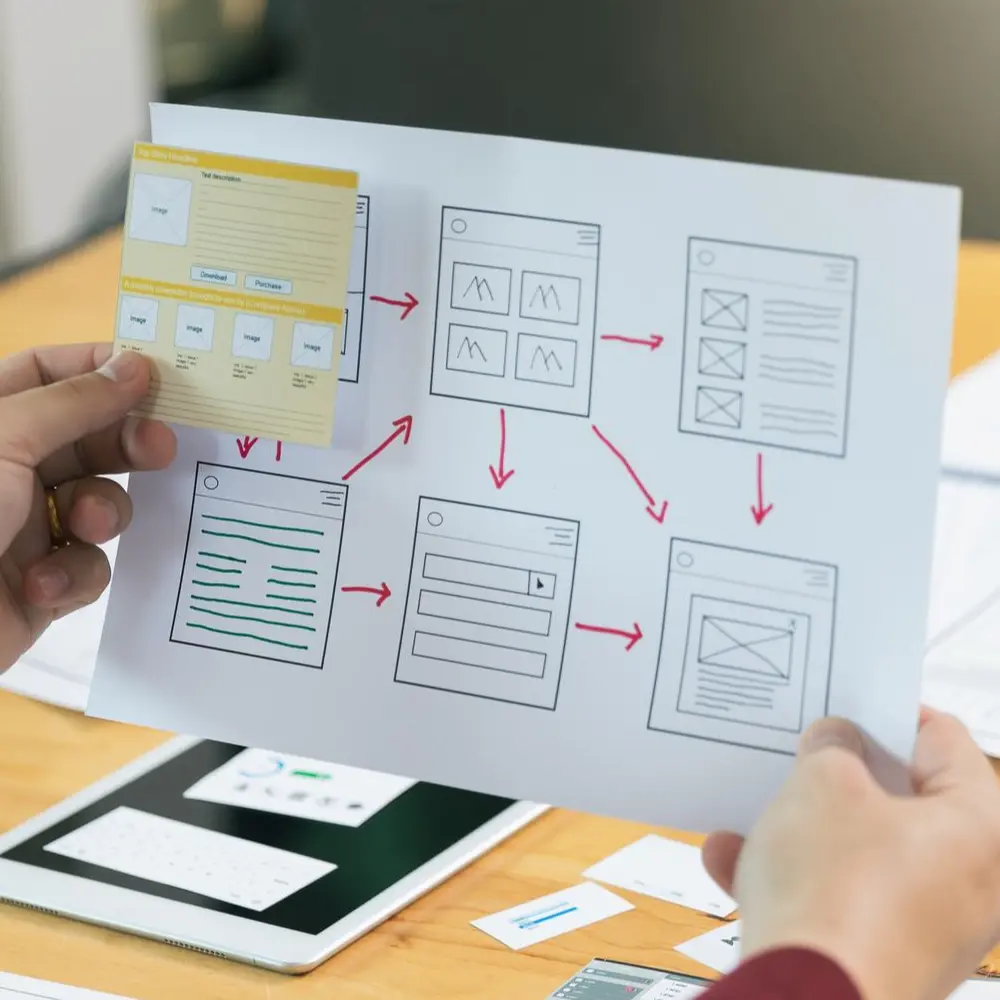
היררכיה נכונה יוצרת ניווט אפקטיבי
כל אתר צריך היררכיה ברורה שמתחילה מהדף הראשי ויורדת בצורה לוגית לדפי הקטגוריות והתוכן.
בזכות מבנה ברור, המשתמש מבין מיד לאן הוא הגיע ומה הוא יכול לעשות.
למשל, כאשר גולש מחפש שירות מסוים, חשוב שיגיע אליו בלא יותר משלושה קליקים.
במידה והניווט מסתבך, המשתמש מתייאש ועוזב.
תכנון היררכיה מתחיל במיפוי של תכני האתר, סידור לפי חשיבות וקשרים פנימיים חכמים.
ככל שהדפים מאורגנים טוב יותר – כך גם מנועי החיפוש מבינים את האתר טוב יותר.
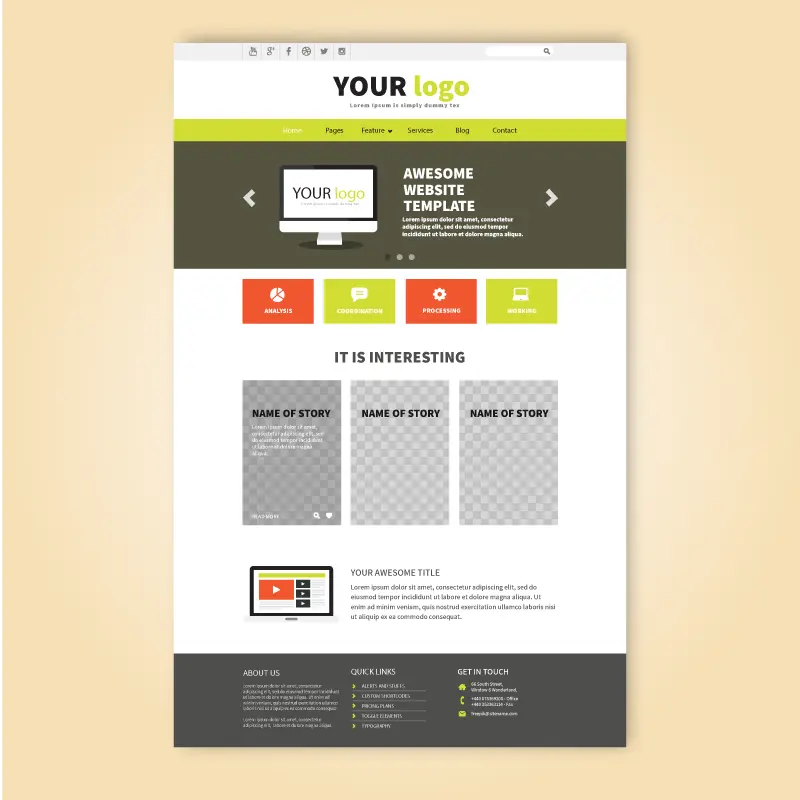
מבנה עמודים משפיע על חוויית השימוש
בנוסף להיררכיה, חשוב להתייחס גם למבנה הפנימי של כל עמוד.
כל עמוד צריך כותרת ברורה, חלוקה לפסקאות קצרות, כותרות משנה, רשימות ותמונות תומכות.
שימוש באלמנטים עיצוביים כמו אייקונים, קווים מפרידים וקריאות לפעולה – משפר את ההבנה של התוכן.
הגולש לא אוהב עמודים עמוסים בטקסט או גרפיקה לא ממוקדת.
ככל שעמוד נראה נקי וברור יותר – כך עולה הסיכוי שהגולש יבצע את הפעולה הרצויה,
בין אם זה רכישה, הרשמה או יצירת קשר.
קישורים פנימיים משפרים את זרימת התנועה באתר
אחת הדרכים לשפר את מבנה האתר היא שימוש מושכל בקישורים פנימיים.
באמצעות קישור נכון בין דפים שונים באתר, אפשר להוביל את המשתמשים במסלול ברור ומוגדר.
למשל, בעמוד שירות מסוים, כדאי להוסיף קישור למאמר רלוונטי, דף צור קשר או תיק עבודות.
הקישורים הפנימיים גם תורמים להישארות הגולש וגם מעבירים כוח SEO בין הדפים.
כך כל האתר מתחזק מבחינת נוכחות בגוגל.
התאמה למובייל – חלק בלתי נפרד מהמבנה
רוב המשתמשים גולשים היום דרך מכשירים ניידים.
מבנה אתר שאינו מותאם למובייל פוגע בחוויית השימוש ובקידום האורגני.
כל עמוד צריך להיטען מהר, להיראות טוב במסכים קטנים ולהיות קל לניווט.
אלמנטים חשובים כמו תפריט, כפתורי פעולה ותוכן – חייבים להיות נגישים גם במובייל.
בנוסף, חשוב לבדוק איך כל עמוד נראה במובייל לפני העלייה לאוויר.
ב-Tiptab אנו מקפידים לבנות אתרים רספונסיביים כבר מהשלב הראשון.
מבנה אתר טוב תומך באסטרטגיית התוכן שלך
מבנה נכון תומך גם בתוכן האתר ומעצים אותו.
כאשר האתר כולל קטגוריות ברורות, תגיות מסודרות ודפים נגישים – הגולשים נחשפים לעוד תכנים רלוונטיים.
הם נשארים יותר זמן, צורכים יותר מידע ומקבלים חוויה מקצועית.
מבנה נכון גם מאפשר לך להוסיף תוכן בקלות בהמשך – בלי לשבור את הסדר.
כך אפשר לגדול עם הזמן, להוסיף מאמרים, דפי שירות ומוצרים – מבלי לפגוע בארגון האתר.